html5_rtsp_player是一个支持在网页上直接播放RTSP视频的js库。
代码结构
由于浏览器不支持直接操作TCP,因此是通过websocket协议代替TCP,在这里相当于“传输层”;对于RTSP来讲,这里是RTSP over ws,RTSP还是相当于“应用层”。下面的传输层就指代websocket。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
├── player.js # 对外API入口
├── client # 应用层客户端
│ ├── hls # 其实没用上
│ └── rtsp
│ ├── client.js # RTSP客户端入口,可以修改transport
│ ├── message.js # RTSP协议解析
│ ├── rtp
│ │ ├── factory.js # 一个将数据解析成RTP结构体的工厂
│ │ ├── payload
│ │ │ └── parser.js # 根据RTP媒体类型,选择RTP载荷解析方式
│ │ └── rtp.js # 定义RTP结构体
│ ├── session.js # RTSP会话定义,由client调用
│ └── stream.js # RTSP流定义,由client调用
├── core
│ ├── base_client.js # 上面的客户端的基类,定义了一些基本的设置transport、url之类的操作
│ ├── base_transport.js # 传输层,几乎是一个“虚基类”,定义了要实现的方法
│ ├── defs.js # 一些枚举定义,比如streamType和payloadType
│ ├── elementary
│ │ ├── AACAsm.js # 从RTP对象中取出AAC frame
│ │ ├── AACFrame.js # AAC frame定义,其实就是包含AAC数据和时间戳
│ │ ├── NALUAsm.js # 从RTP对象中取出NALUs
│ │ └── NALU.js # H264的NALU定义
│ ├── iso-bmff
│ │ ├── mp4-generator.js # 封装MP4的工具
│ │ └── mp4-inspector.js # 将MP4字段打印为JSON的一个小工具,调试用
│ ├── parsers
│ │ ├── aac.js # 用于解析SDP里面音频的fmtp的config
│ │ ├── h264.js # 与MP4的remuxer耦合,从SPS、PPS、NALUs解析了一些与封装MP4有关的东西
│ │ ├── sdp.js # 解析SDP
│ │ ├── m3u8.js # 与HLS有关,RTSP没用到
│ │ ├── pes.js # 与HLS有关,RTSP没用到
│ │ └── ts.js # 与HLS有关,RTSP没用到
│ ├── presentation
│ │ └── mse.js # 展示层,利用MSE播放重新封装的MP4
│ ├── remuxer
│ │ ├── aac.js # 将AAC音频数据封装为MP4的一个track
│ │ ├── h264.js # 将H264视频数据封装为MP4的一个track
│ │ ├── base.js # aac和h264的remuxer的基类,定义些公共的东西
│ │ └── remuxer.js # MP4的封装器,同时把数据喂给MSE去播放和展示
│ └── util
│ ├── binary.js # 一些操作二进制数据的工具
│ ├── browser.js # 一些判断浏览器属性的工具
│ ├── exp-golomb.js # 指数哥伦布码解析工具
│ ├── md5.js # 计算MD5的工具
│ └── url.js # 解析URL的工具
├── deps # 一些直接引用第三方库的wrap
└── transport
└── websocket.js # 传输层Websocket定义,分控制管道和数据管道两个连接
|
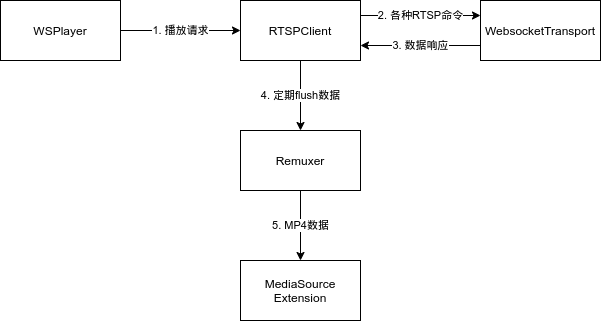
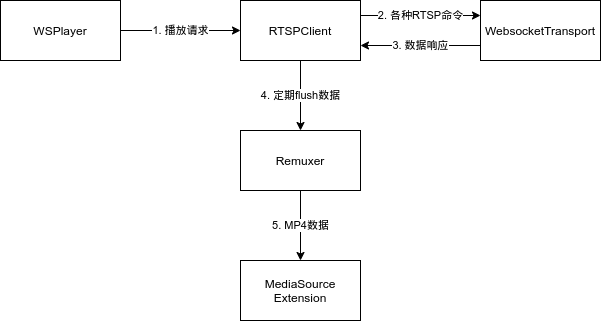
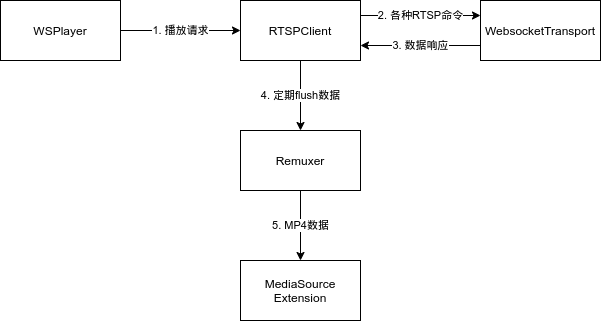
逻辑图

文章作者
shandowc
上次更新
2020-07-15
(7a1c413)